Creating an E-mail via a Template
A template is a pre-formatted canvas which specifies the layout of a message and which you can easily adapt to suit your own needs.
Using a template to create your e-mail is the simplest option. It allows you to have a basis for the creation of your message, all while giving you a lot of flexibility.
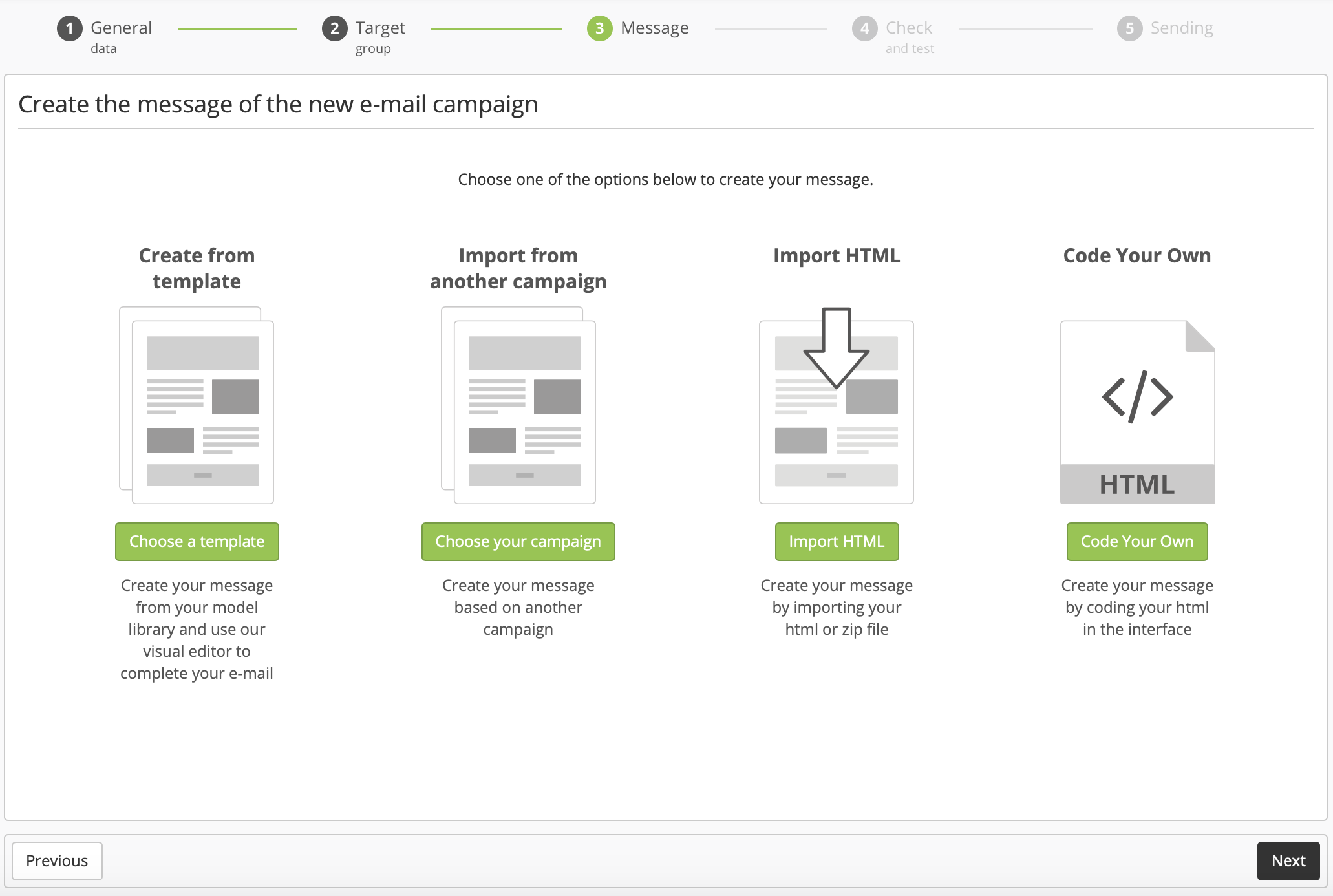
Most templates are available at the third step of the creation of your e-mail, namely the definition of the message. To access them, select 'Create From Template'.

Various categories of templates stand at your disposal.
Design templates
Templates libraries
Custom templates library
These are the templates belonging to your licence. They are available in the upper section of the template selection page.
Indeed, Actito gives you the opportunity to order templates matching your specific requirements. They might:
Follow your graphical charter
Display default images and logos
-
Add specific blocks matching your needs

To request the creation of a custom template or to obtain
additional information related to them, we invite you to
contact your account manager.
Tip
This zone will only be displayed if there are existing custom templates in your licence.
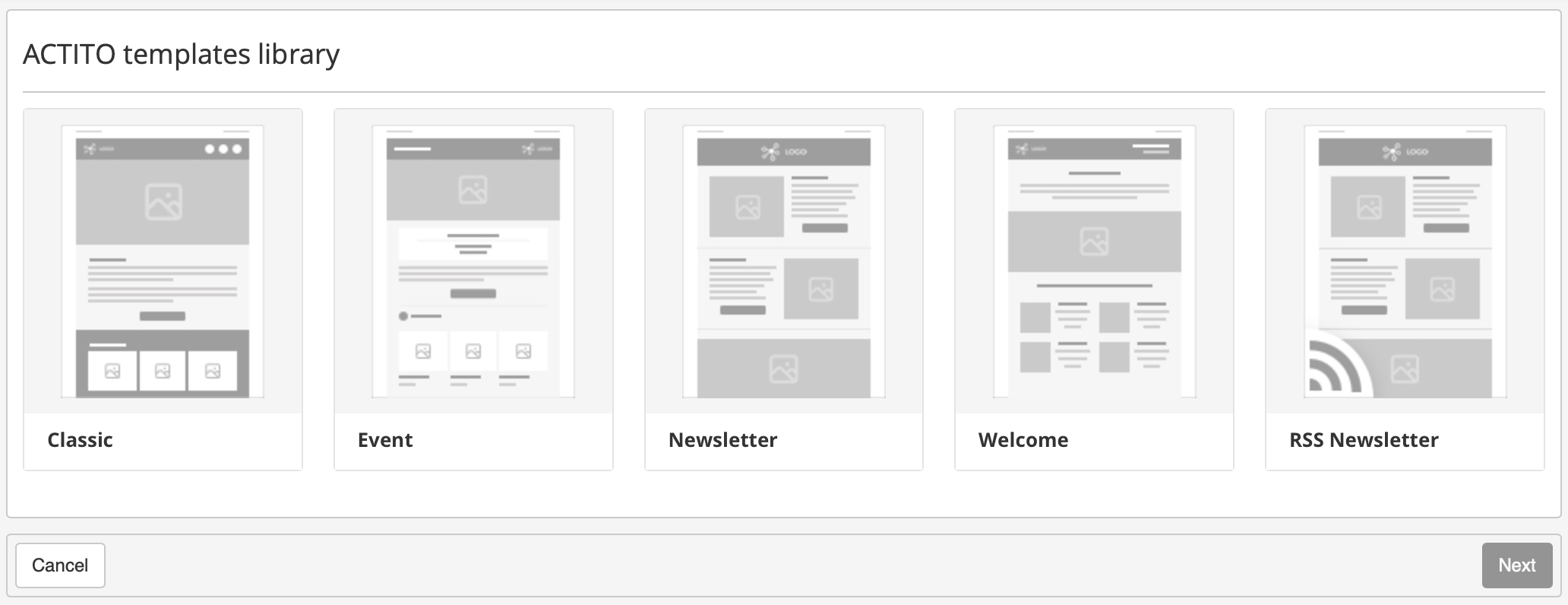
Actito templates library
Actito offers a library of templates containing layouts suited to most frequent situations, such as newsletters, event invitation or welcome e-mails. They are available in the bottom section of the selection page.
These templates only set the layout of blocks and images, while letting you freely define their content. You also retain the possibility to modify them according to your requirements.

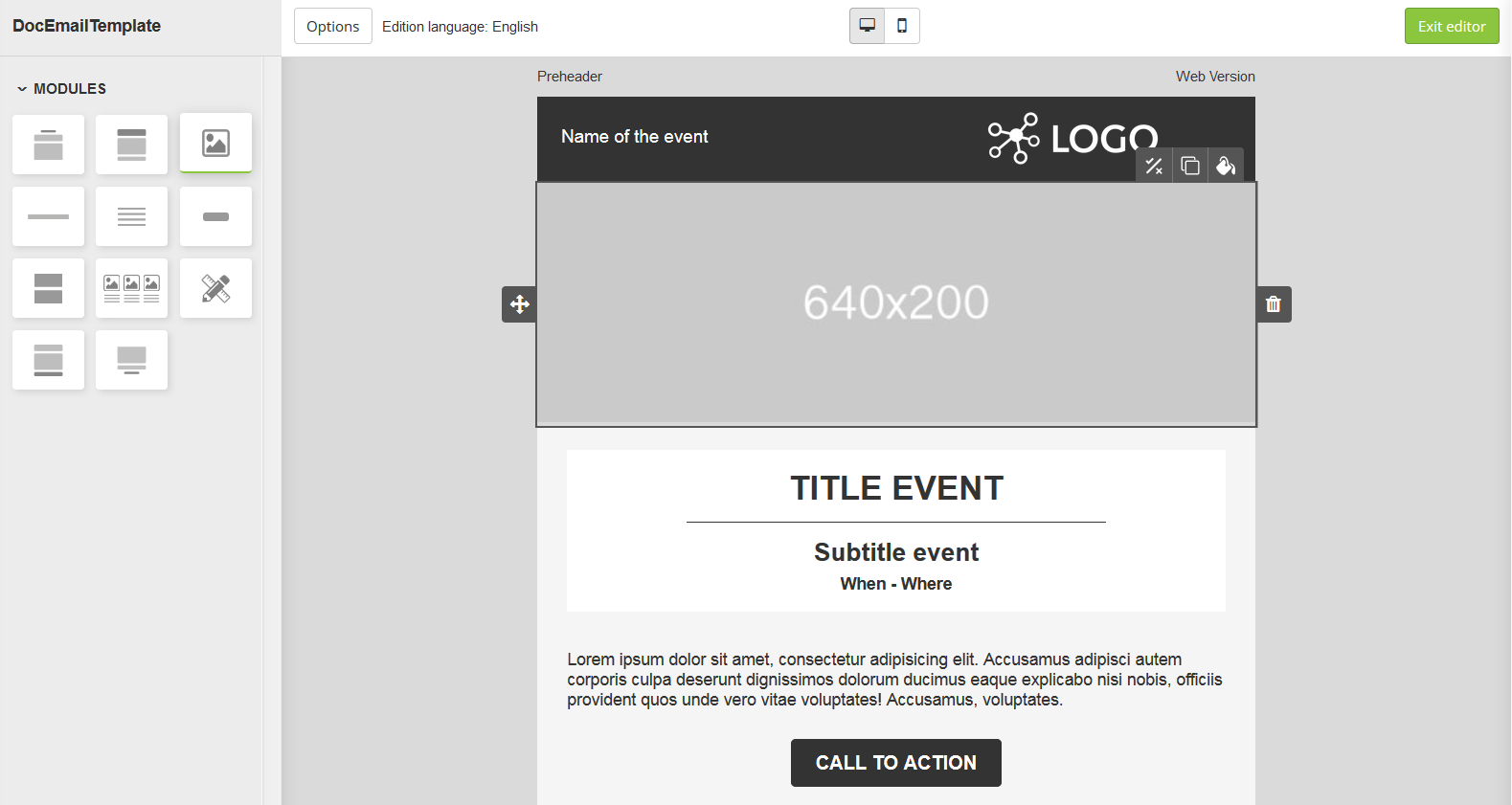
Editing a template
After selecting your template, you will reach 'Editor mode', where you will be able to adapt the template to your needs and to fill the fields of content.

Module library
To the left of your screen, the module library gives you an overview of each block that can be added to your e-mail. To insert a module, all you need to do is to select it, then to drag and drop it where you want to insert it in your e-mail.
There are various kinds of blocks:
-
Headers: the 'pre-header' block, which can contain the pre-header as well as the web version link, and the 'header' block, where you can insert a logo and repeat the subject of your e-mail.
-
Images: it can be large banners filling all the width of the e-mail, as well as small images below of next to test zones.
Titles: with or without subtitles.
-
Text zones: with or without titles, with or without images.
Separators
-
'Call to action' buttons: theses buttons can be used to insert web pages links.
-
Footer: it may contain the 'unsubscribe' link, a link towards legal information,...
You can hover you mouse over a block of the library on the left to see a preview of its design.
Some modules only appear in specific templates, such as event program blocks, address blocks and sharing on social network blocks,...
To order custom blocks or for additional information related
to their practical application, we invite you to contact your
account manager.
Editing modules
Next, you have the possibility to modify the structure of the modules which make up the template, as well as fillings their content.
You can:
-
Write your text
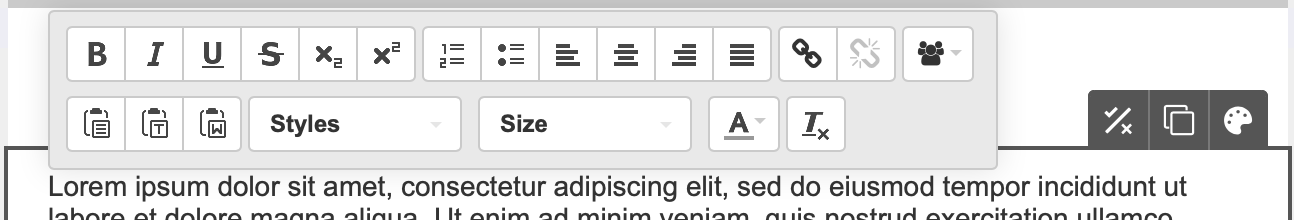
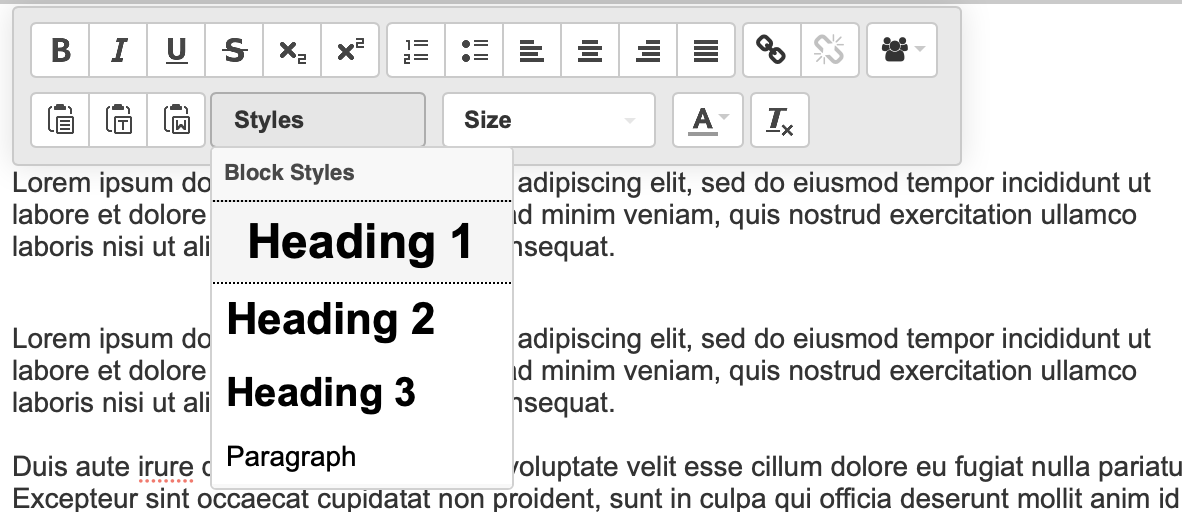
While writing your text, you will be using a rich text editor, where you will be able to apply the conventional formatting, such as modifying styles, alignment, the color and the size of your text, inserting lists or adding links (as explained above).
This is a WYSIWYG editor, which means that you will directly see any modification in your text without the display of formatting tags.

While you e-mail, you also have the opportunity to add
customizations, which means using data from your profile
table, or related data, in order to adapt the content to your
contact. This can range from simply addressing them with their
first name to advanced customizations.
For further
information on this subject, we invite you to read the
'Customizing or Conditioning an E-mail'
chapter.
-
Add logos and images
Whenever the small 'Choose your image' icon appears, it is possible to customize your message with an image of your choice.


This includes large banners, side images, logos but also icons specific to some blocks, such as icons specific to some blocks, such as the 'speakers' icon for an event, or the social networks icons. If you do not modify these icons, they will be displayed with their default appearance, but you might want, for instance, to replace the black default facebook button by a facebook button with the color of your company.
The expected size of banners and side images is displayed on their grey background. If you add an image that does not match the expected size, it will be automatically resized to the proper width, all while keeping proportions when it comes to height. Consequently, distortions will be avoided but the layout of your e-mail might be affected.

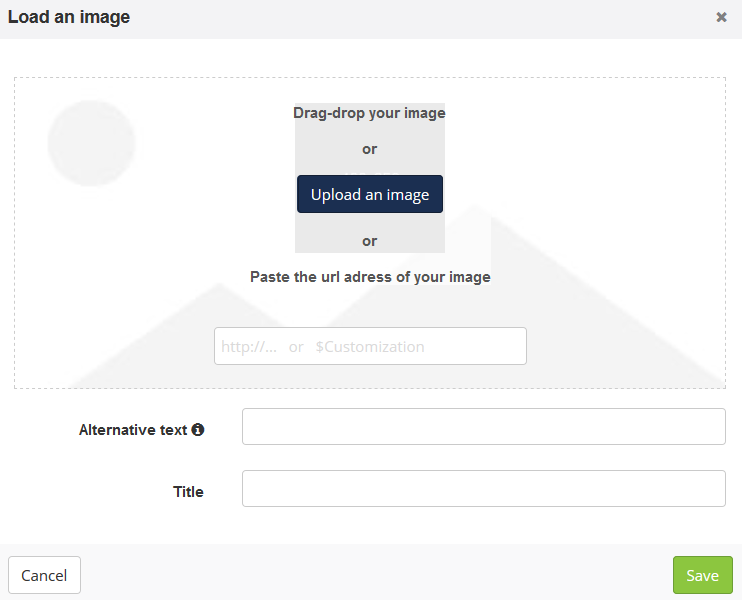
You can select images directly from your files, either by clicking the 'Upload an image' button, or with a 'drag and drop'. You can also paste the URL address of an online image.
This screen also allows you to define the image title and an alternative text. This alternative text will be displayed instead of the image should it be blocked or not downloaded, so it is good practice not to overlook it.
Tip
An image cannot exceed 1,5 MB.
-
Add links
Whenever the small 'Add a new link' icon appears, it is possible to add a link to your e-mail.

This includes:
Images
Small icons
'Call to action' buttons
Directly in the text

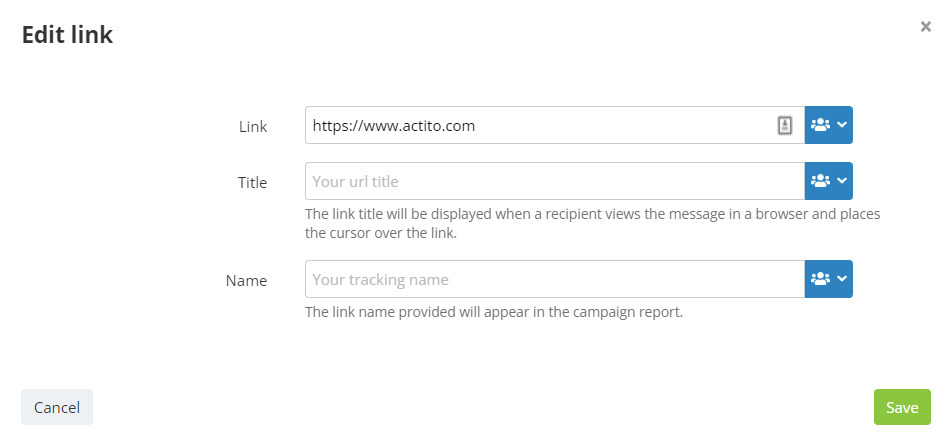
The link update window will let you enter towards which URL address the link must direct. You can also add a customization ($ followed by the customization name between curly brackets), for example if the link directs towards an Actito form or an 'unsubscribe' page.
You also have the possibility to give a title and a name to the link.
-
The title is a HTML concept (corresponding to the title tag) : it appears when you hovers over the link with your mouse.
-
The name will be displayed in the campaign reports: it simplifies the analysis of the clicks in your e-mails.
Editing styles
Some options presented below, such as button styles, are available by default in standard templates and blocks of the module library that contain CTA buttons.
If you are interested by these features in your custom template, we invite you to contact your account manager.
Editing module styles
To customize your e-mail, you can also modify several module parameters, such as some colors, or set up borders. To do so, click on 'Edit styles' at the upper right corner of each module.

This button will open the style editor on the left of the screen.
-
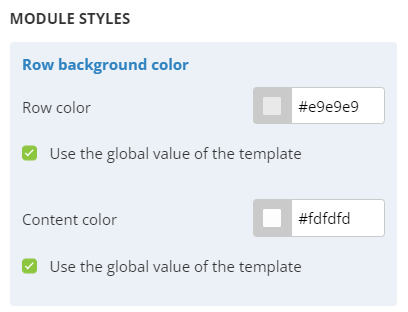
Row background color

You can edit:
-
The row color: this is the color of the e-mail background, which appears on each side of the e-mail body. This button only allows modifying the background section directly next to the edited module. To change the color of the whole background all at once, you have to go to the global styles (See the 'Editing global styles' section below).
-
The content color: allows you to change the filling color of the block itself.
The template's original colors will be used by default. They are defined in the global styles (See the 'Editing global styles' section below). If you customize the color of a block, the box 'Use the global value of the template' will be unchecked automatically. You only need to check it again to restore the original color.
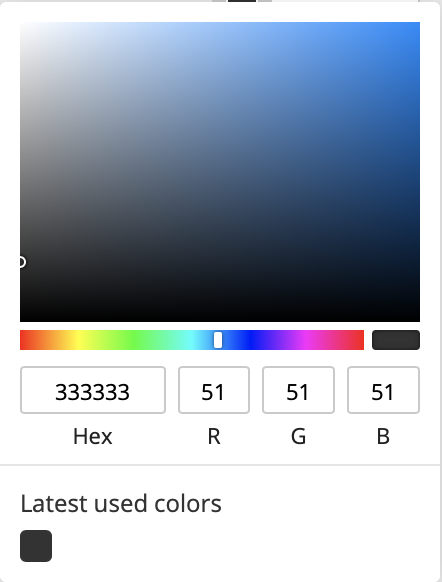
In the color picker, you can choose a color from the palette or by entering a hexadecimal or RGB code. The latest colors used and the template colors are kept in the memory.

-
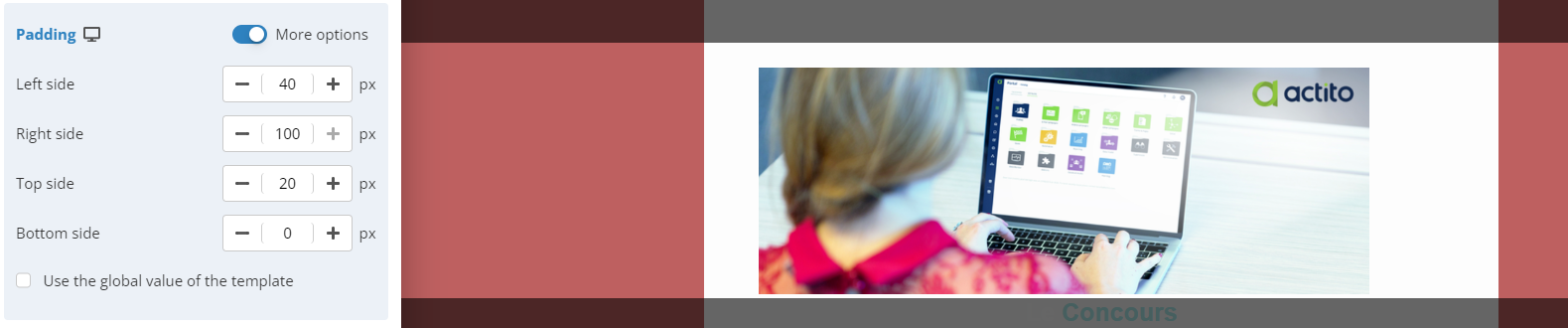
Padding
The padding of a block allows you to change the alignment of the content of a block in relation to the background and the other blocks, meaning how centered is the content within the borders of the block.
This is especially visible for images, for instance.
The padding to the left and the right will add a margin of the sides, filled by the 'content color'. It is often preferred to center the image by defining the same padding on both sides, but they can be defined independently.
The padding to the top and the bottom adds a margin filled by the 'content color' between the content of the module and the block above/below.

The max padding is 100 pixels.
-
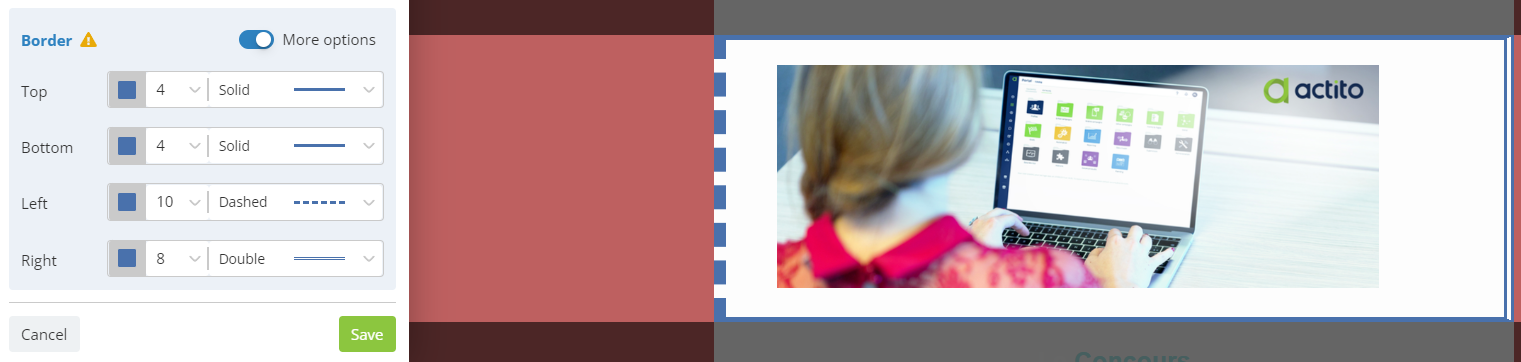
Borders
The style editor of a module also allows you to define a border around the block to frame an image or text.
This is what you can modify:
the border color
the weight (in pixels)
-
the style (simple, dotted, dashes...)
If you would like to further modify a block, you can switch on the "More options" button. You will then be able to define a border style for every single side of the block.

Your changes will be saved when you click on the button to the bottom right, or if you click in the editor.
The Padding and Borders options require the block to have been coded specifically. They may be not available on some blocks with a simpler design, or in custom templates made before the release of these features. Please contact your account manager if you want to update your custom design template.
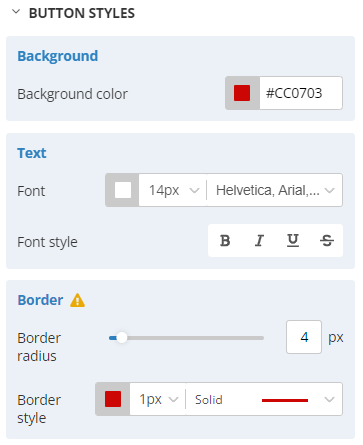
Editing button styles
In every block that contains 'call to action' buttons, you can also customize their appearance. This is not done in the module styles, but directly on each button of the block.
Click on the icon to the right to access it.

-
Background
This allows you to modify the main background color of the button, by using the same color picker as used in the module styles.

-
Text
This allows you to modify the style of the text of the button, including the font, its color, its height and different style effects, like bold or italics.

-
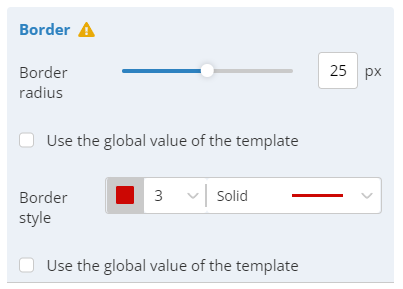
Borders
Two important parameters are defined in this section:
-
The border radius allows you to define the roundness of the corners of the button. If you set it to 0 pixels, the button will have right angles. By increasing this radius, you will round the corners of the button, to get a more or less oval button depending on the value.
-
The border style allows you to define the edges of the button, which includes the color of the border, its thickness and the line style. This allows you to display buttons with borders of a different color than the background. If you want a unicolor button, the border color should identical to the background color, or you should select the 'No border' style.

Example of a round button with a border:

By default, all the buttons take the value defined in the global styles of the e-mail.
If you modify any parameters, the box 'Use the global value of the template' will be unchecked automatically. You only need to check it again to restore the original value.
Please see the next section to modify the global styles, and therefore the style of all your buttons at once.
Editing global styles
Select "Global Styles", next to the module library, to define style settings for the whole E-mail.
The styles of each/module can still be modified individually, but by default, they take the value defined in the global styles.

-
Template colors
This allows you to save colors and use them in the e-mail. this is handy if your organization uses some specific color shades in its graphical charter: no need to remember the RGB code of this shade of blue, as by defining it the template colors, it will be available in each color picker of the e-mail.
-
Module styles
This allows you to define the colors (row background and block content) and the paddings for the whole e-mail at once (see 'Editing module styles' above for more details).
The difference here is that these colors are applied to the whole e-mail, so the row background color is the row background for all the modules.
-
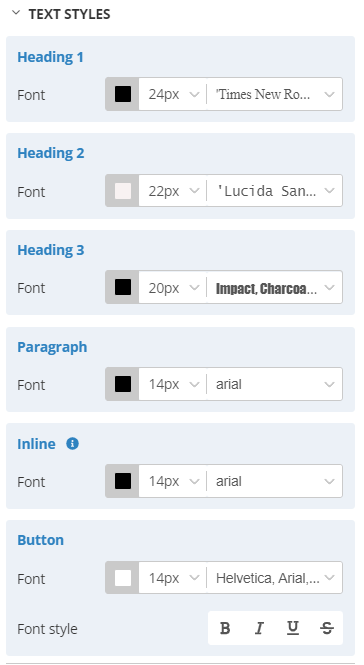
Text styles
You can also define the text styles that will be used for the whole template. By default, there are three heading styles, one paragraph style, one 'inline' style (allowing you to modify the style of a text fragment without modifying all the paragraph styles), one style for links, and one button style. If you are using a custom design template, there might be other styles available.
This is what you can modify for every style:
the text color
the size in pixels
-
the text font, from an extended list of preselected fonts compatible with the different E-mail servers. If you are using a custom template, there might be other fonts available.

The names of the different styles are just a suggestion about how to use them. If, for example, you need to use two different fonts for your paragraph text, you are free to use the Heading 3 style in the body of a message.
You can modify the style of a text fragment directly in the template, or you can also select a different style.

-
Button styles
This allows you to modify the style of all the 'call to action' buttons of your e-mail at once (see 'Editing button styles' above for more details).

When you customize the style of a single module or button, you can always go back to the global styles value by ticking again the box 'Use the global value of the template'.
Outlook limitations
Outlook is the prime corporate mailbox. While it is less present in a B2C context, compatibility with Oultook remains a major stake in the design of your e-mails.
A stake but also a challenge... because in the market, Outlook is also the mailbox with the least compatibility with the modern features of the e-mailing world. Indeed, the engine of this mailbox is based on another well-known Microsoft software, namely... Word, the text processor.
This entails constraints and limitations on what can be done with the different style modifications (without them being linked to the Actito editor, but to the features compatible with Outlook).
-
Fonts
All the available fonts, including the extension of summer 2022, are so-called 'web safe' fonts, which means they are pre-installed on all operating systems. The so-called 'google fonts' offer more possibilities but way less compatibility, to the point that they always require a fallback font. They are not available by default in the editor but only on demand in custom templates.
-
Buttons
If a button is left without a link, Outlook will break the display, as if the text was sticking to the edges.
Borders radius (round corners) are not applied.
Buttons with two lines of text may display a 'double button' (the height of the button is doubled).
-
Borders/Padding
The display of the bottom and right borders may cause display issues: no display for a border of 1 pixel, display reduced in half (1 pixel) for a border of 2 pixels, etc.
This is also the case for button borders.
Session history
Sometimes you may feel the need to rewind and undo the latest changes you've applied to your e-mail. That's where the session history comes in handy.
You can access the session history in the top right corner of the editor, next to the 'Saved' and 'Exit editor' buttons.

The session history will track (up to) the 10 latest changes you've made in your e-mail content.

Historicized changes
The following actions are recorded in the session history:
Changes made to text
Changes made to images
Changes made to a button's color
Removal of a condition variable
Addition of a condition variable
Change of a loop variable
Removal of a loop variable
Removal of a link to an image
-
Import of content from another language
-
Import of content from another version
Import of content from a ZIP file
Import of a product from catalog
Import of an RSS article
Import of all RSS articles
Changes made to global styles
Moving a module
Adding a module
Removal of a module
Changes made to module style
Removing all modules
Restoring a previous version
Restoring a previous version
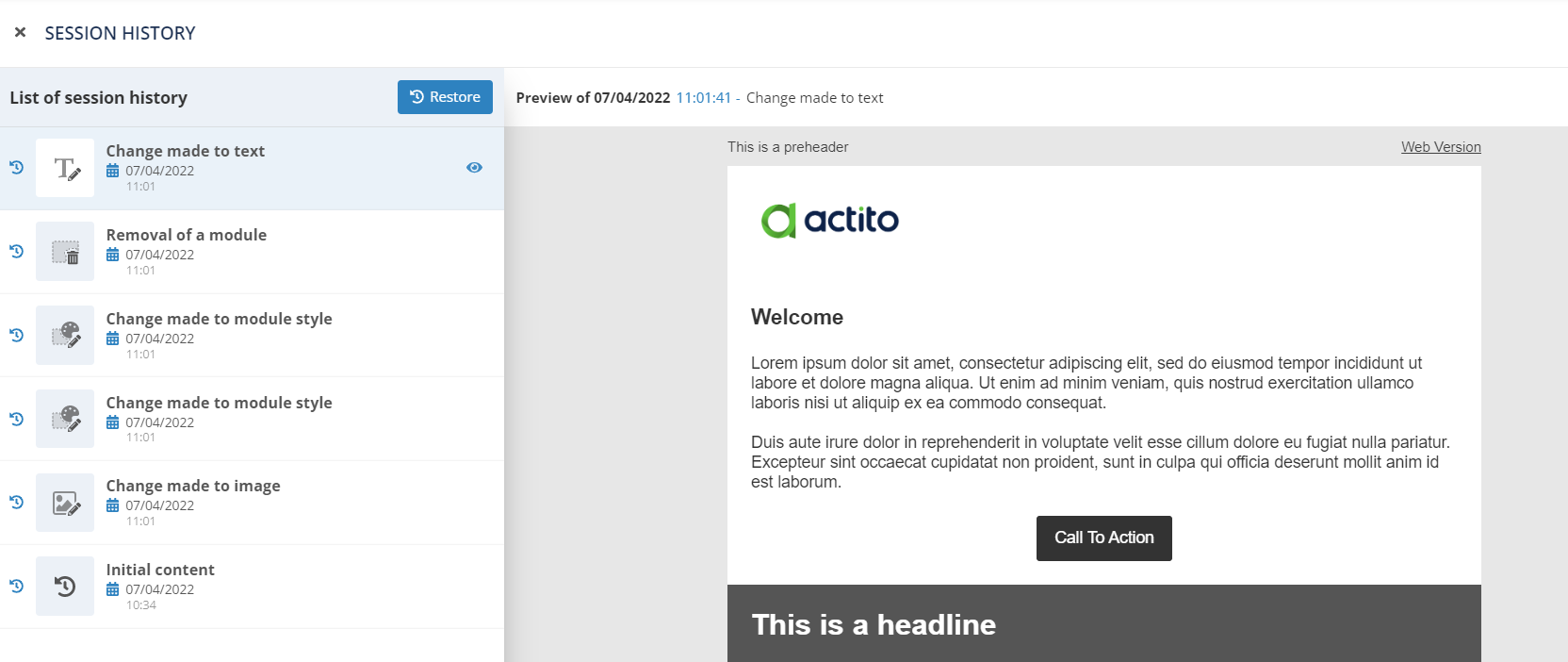
Click on any of the recorded versions of the history to preview it.
The title of each history item is the action that resulted in this recorded version. This means that if you want to preview your content as it was before this specific action, you need to select the previous version.
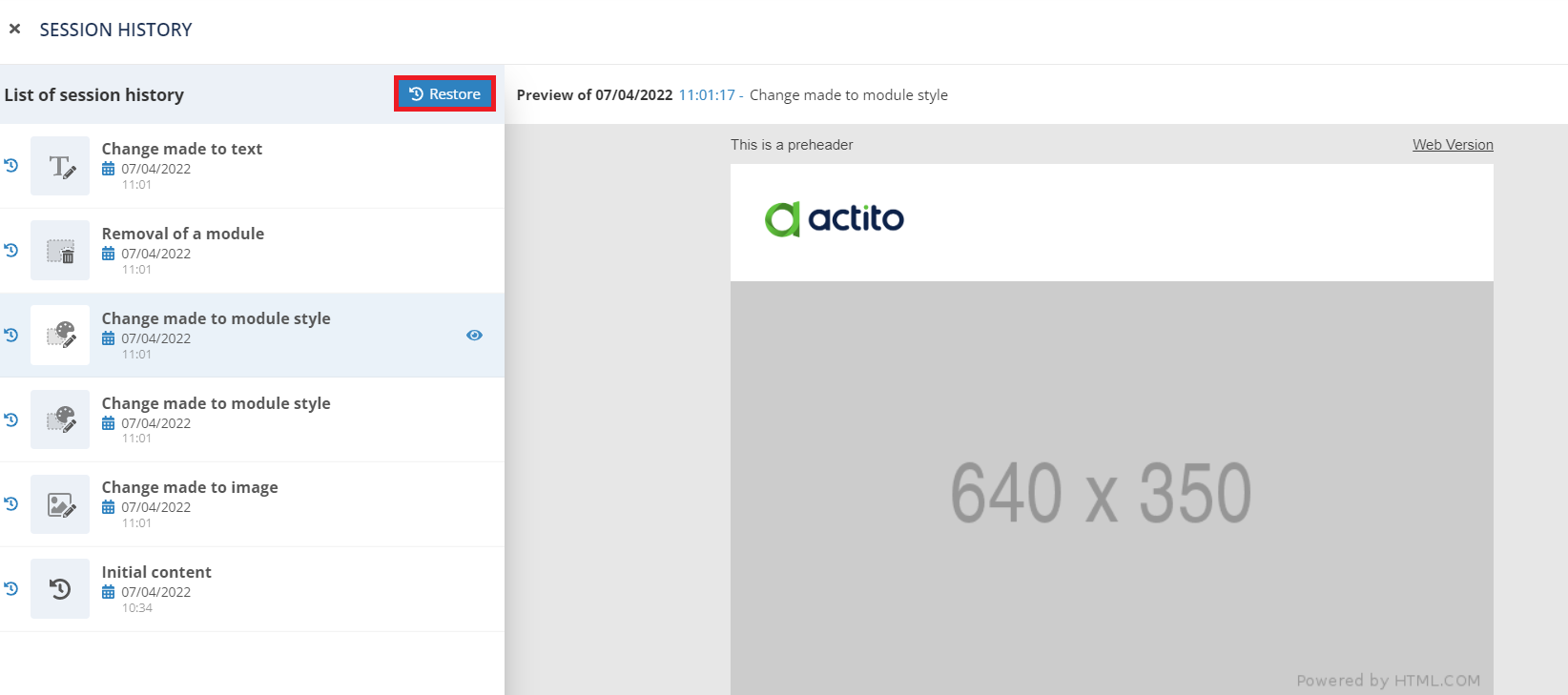
If you want to go back to a previous version of your content, select its preview, then click on 'Restore' above the side panel.
This will exit the session history and take you back to the editor... as it was before!
Restoring a previous version is a recorded change. This means you can revert it as well.

As its name suggests, the session history records the work session of a user. It is not saved when a session ends. This means that logging out of Actito or exiting the editor will reset the session history.
Only one session can be recorded at a time: switching the language or the version (for AB tests) will reset the history.
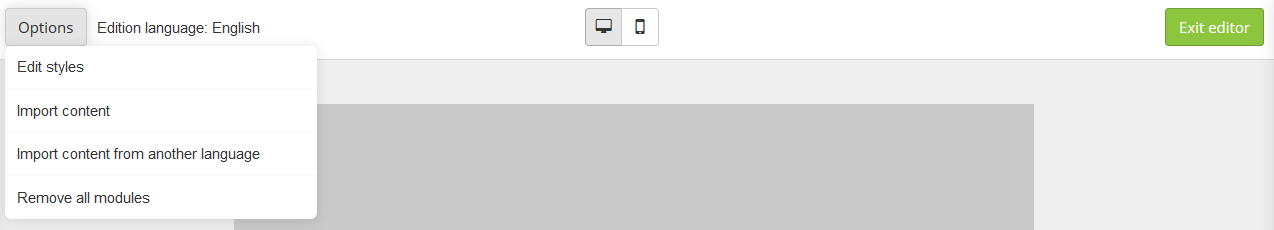
Options
At the top of the page, the task-bar lets you reach various additional options.

Previewing the rendition on smartphone
It is possible at any time to display a preview of how your message will appear on a smartphone, by clicking on the 'smartphone' icon at the top of the page, in the middle.
After that, you can go back to the computer preview by clicking on the 'computer screen' icon.
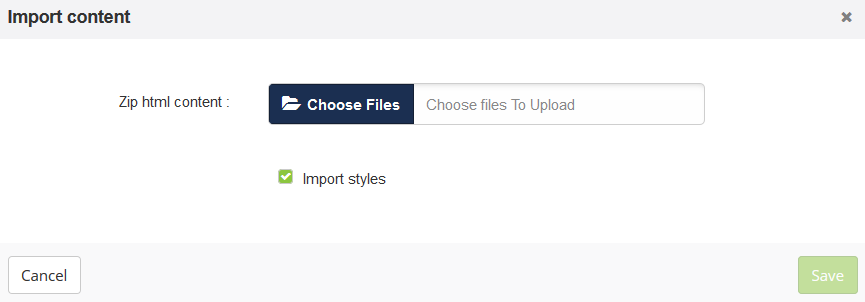
Import content
This button allows you to import HTML content. The files must be zipped beforehand.
You can choose to import styles or not.

Tip
For a multilingual e-mail, the zip must contain one HTML file per language. The name of this file must end with an underscore followed by the two letters code of the language.
For example: DocTemplate_EN.html
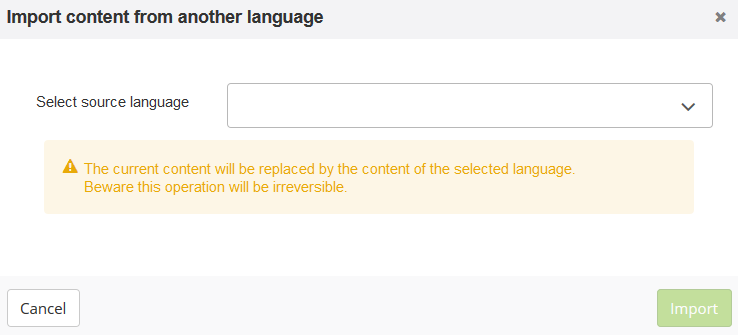
Import content from another language
If your campaign is multilingual, you have the possibility of importing the content from another language of the campaign.
In this way, you will not have to upload each image twice if, for instance, they stay the same, or to edit styles again. You will be able to focus on translating your text and defining potential links.

This action will replace the current content by the content from the selected language version, without any possibility to undo it.
Remove all modules
This button allows you to delete everything and start over with an empty page.
This action cannot be undone.

Modify edition language
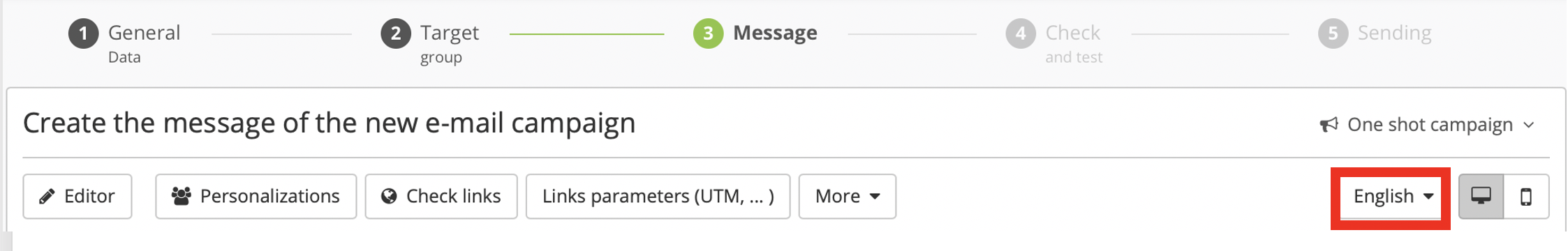
If your campaign is multilingual, the current edition language is displayed next to the "Options" and "Personalizations" buttons.
You can change the language in the drop-down menu. Changing the language is only possible when the e-mail has been saved, and not when the e-mail is in the process of being saved after a change.

When outside the editor, you can still change the language on the right of the screen. You can also go back to the edit mode any time by clicking on the "Editor" button on the left of the screen.

Create a new message
From the definition screen, it is also possible to delete all the content of your e-mail in order to create a new one from scratch.
For that, click on "More" and "Delete existing message".
You will then go back to the template selection page so that you can choose a different template.

This action will delete all your progress related to the content of your e-mail. It cannot be undone.
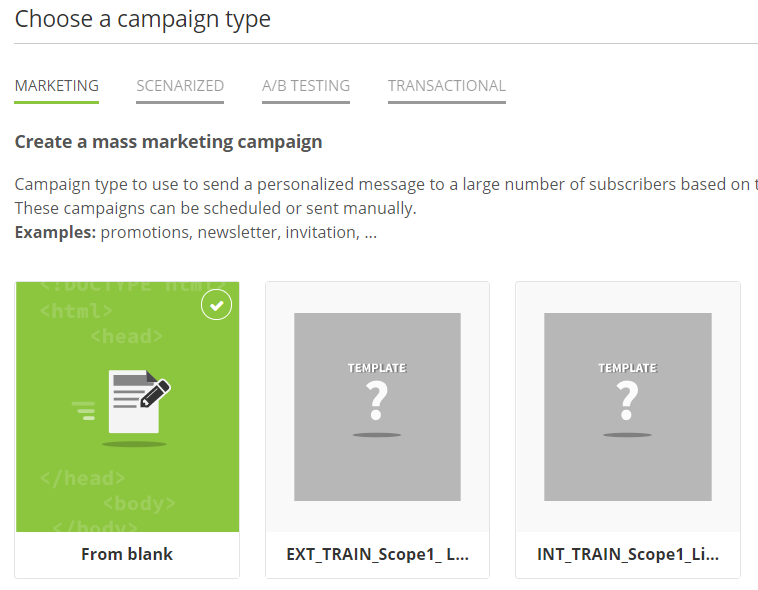
Campaign templates
Campaign templates provide you with a sending configuration model. In contrary to the 2 other types of templates, they are not selected during the third step of the creation of your e-mail, but at the very beginning, right after clicking on 'Create campaign'. This is the screen where you are invited to select the type of e-mail you want to send.

As a matter of fact, this kind of template does not only relate to the e-mail content in itself, but it also gives the opportunity to save the general data, the targeting and all other parameters.
It allows you to save the definition of a campaign and to reuse it every time you need to send a similar campaign.
To learn how to save this kind of configuration, we invite you to read the 'Saving a Campaign Template' page.
