Modifying a Custom Table
To modify a 'Custom Table' go to the 'Manage table structure' (Catalog > Data model > Manage table structure)

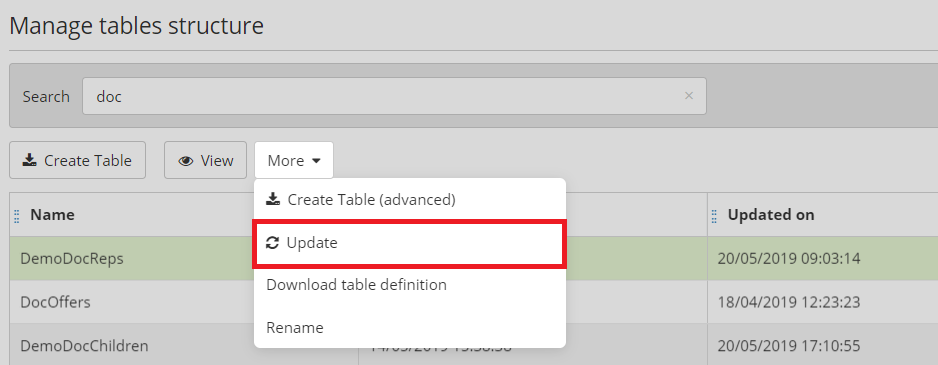
Select the table that you want to modify, then click on the 'More' button and select 'Update'.

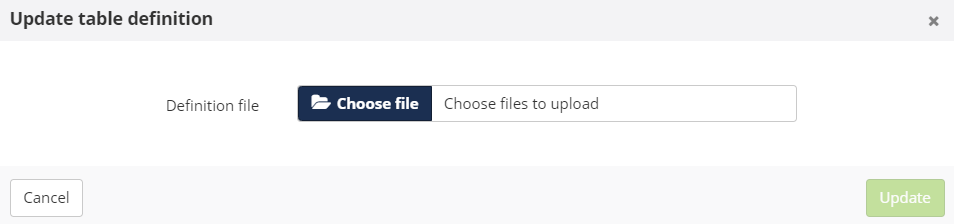
This action will open a modal window.

You will be invited to download a definition file. It must be in the JSON format.
The following 'Custom Table' modifications are possible:
Adding a field (column)
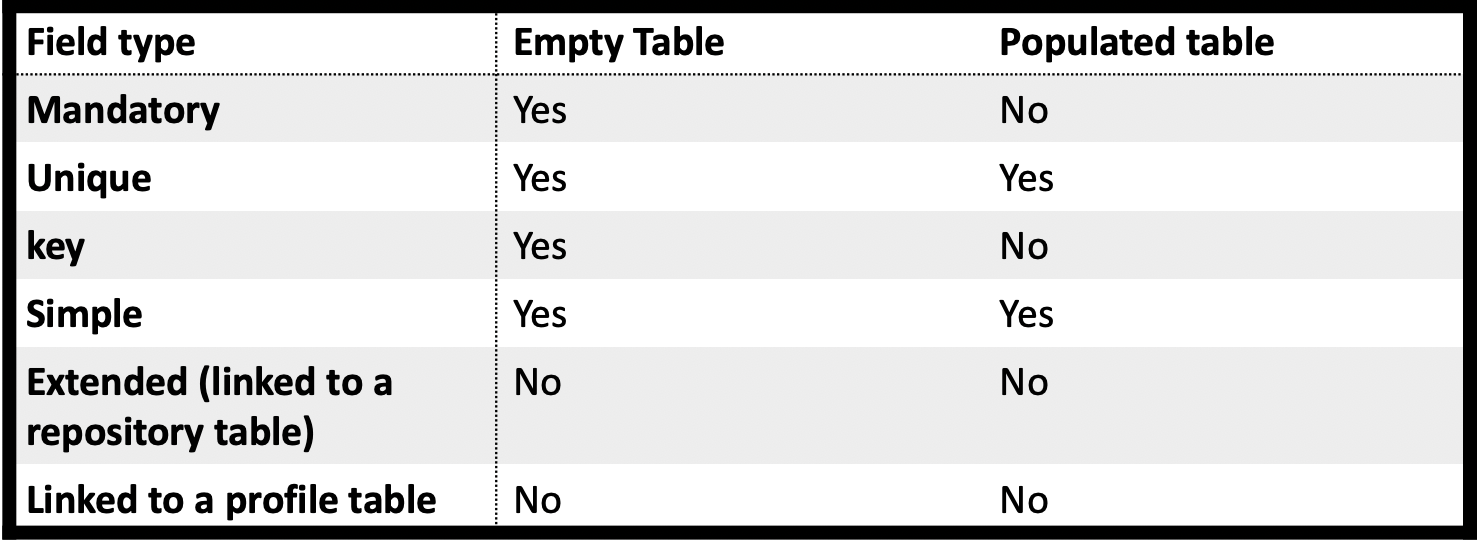
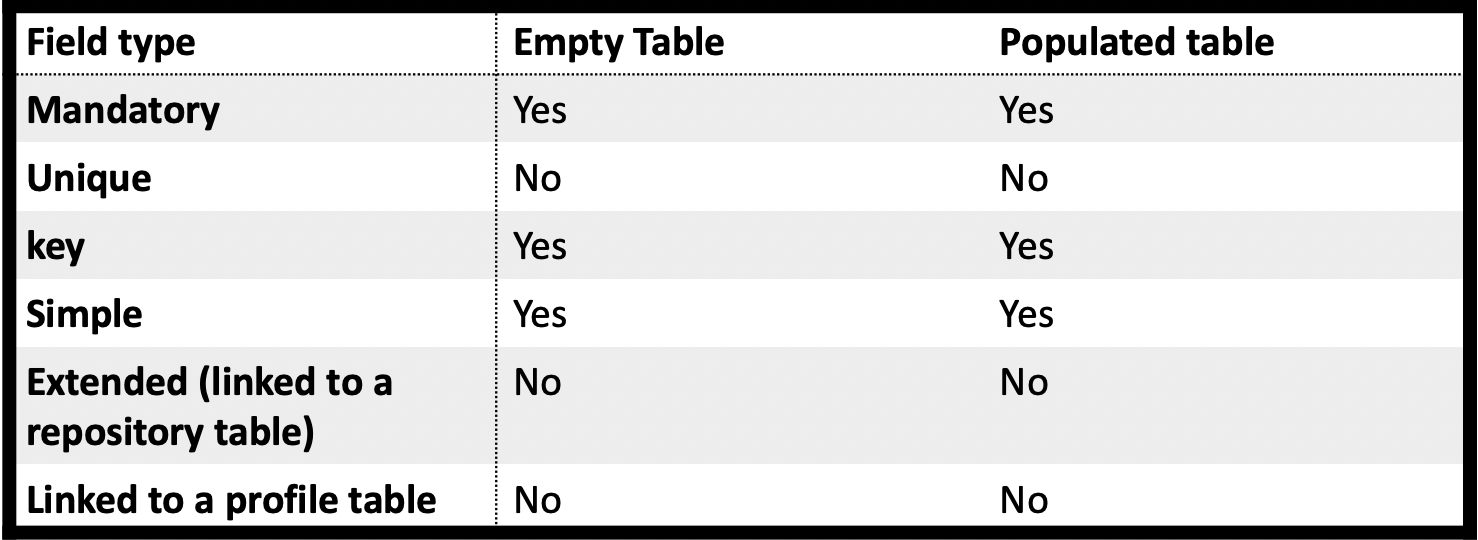
Adding a column can be done on existing tables which are either empty or populated. Depending on the case, every type of field (columns) cannot always be created:

If you want to add a mandatory field or the key of an already populated table, it will be necessary to completely delete the table and create it again. Do not forget to export your data beforehand.
The basic structure of the JSON file must present a ‘type' : "addColumn" field which enables you to add a field to a given existing table.
Download a JSON file example: addColumn.json
{ "type":"addColumn",
"columns" :
[ { "propertyName": "newField",
"columnName": "newField",
"type": "STRING",
"required": false,
"indexed": false,
"cacheIndexed": false,
"possibleValues": ["First","Second","Third"],
"description": "This is a description",
"options":
{ "unique": false,
"userName": "My new field",
"extended":false,
"valueDisplayer" :
{ "displayerType": "CivilState / PersonTitle / Gender / Country /
Language"
}, "typeValidator" :
{ "objectType": "EMAIL_ADDRESS / SEX / COUNTRY / LANGUAGE / PHONE_NUMBER /
CIVIL_STATE / PERSON_TITLE / STRING_LENGTH",
"minCharacters": 15,
"maxCharacters": 124
} } } ]}Deleting a field (column)
Deleting a field can be done on either an empty or an already populated table. Depending on the case, every type of field (columns) cannot always be deleted:

The basic structure of the JSON file must present a
"type" : "deleteColumn"
field which enables you to delete a field from a given existing
table.
Download a JSON file example: deleteColumn.json
{"type": "deleteColumn",
"propertyName" (string) :
}Deleting a table
You can delete both an empty or an already populated existing table.
Please proceed with caution when you want to delete an already
populated table: you will not be asked for confirmation.
Deleting
a table can have a negative impact if the deleted table was
used in scenarios, in campaign customization, in saved
targetings, in segmentations,...
The basic structure of the JSON file must present a "type" : "delete" field which enables you to delete an existing table.
Download a JSON file example: deleteTable.json
{ "type" : "delete"
}Adding a possible value to an existing field
It is possible to define possible pre-defined values for a field.
The basic structure of the JSON file must present a "type" : "addEnumValue" field which enables you to add one or more values to an existing field.
Download a JSON file example: addEnum.json (example on the basis of several added values)
{ "type" : "addEnumValue",
"propertyName" (string) :,
"valuesToAdd" : (Array [String])
}Indexing an existing field in a table
The basic structure of the JSON file must present a "type" : "addIndex" field.
This allows you specify the field that you want to index.
Download a JSON file example: addIndex.json
{ "type":"addIndex",
"propertyName"(String):
}Making an existing field 'Mandatory'
The basic structure of the JSON file must present a "type" : "mandatoryColumn" field.
In order to make a field 'mandatory' in an already populated table, this field must obligatorily have a value for each entry of the table. If the field is empty for a single entry, you will obtain an error.
Download a JSON file example: mandatoryColumn.json
{ "type":"mandatoryColumn",
"propertyName"(String):
}Displaying fields in the interaction
It is possible to choose to display a list of fields of an 'Interaction' or 'Linked Data' custom table directly in the summary of a profile interaction (meaning before clicking on the eye icon which opens the whole list of information)
Download a JSON file example: nonStructural.json
{"type":
"nonStructural",
"layout":
{"list":
{"fields":
["language",
"emailAddress","mobile",
"url"]}}}