Respecting HTML rules
In order to guarantee the correct functioning of your HTML file, there are some rules and good practices that should be observed.
Actito Editor
Some good practices are strictly enforced by the Actito HTML editor.
Therefore, it will not be possible to import an HTML file or to code it directly if the following constraints are not respected.
These constraints are also applied for the creation of custom templates by our design teams.
Business constraints
No relative links
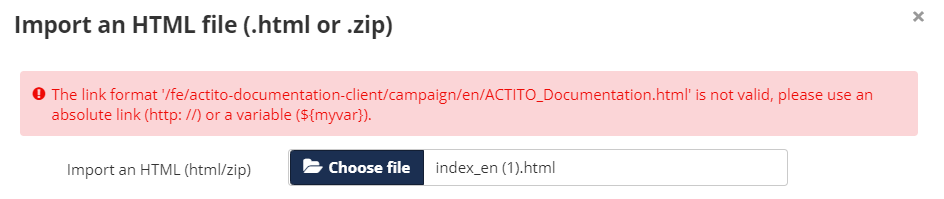
Links defined under the attribute href of the HTML tag <a> cannot be inserted as relative links.
All links must be absolute URLs, starting by http(s)://, or a syntactically correct personalization (${variable}).
It is possible to combine a personalization with a relative path, for instance "${variable}/fe/actito-documentation-client/campaign/en/ACTITO_Documentation.html" (see Setting up links in your emails for more info), but purely relative links are not allowed. Neither are URLs without http(s):// (such as "www.actito.com").

<a href="www.actito.com">Bad link</a>
Maximum 255 characters in link title
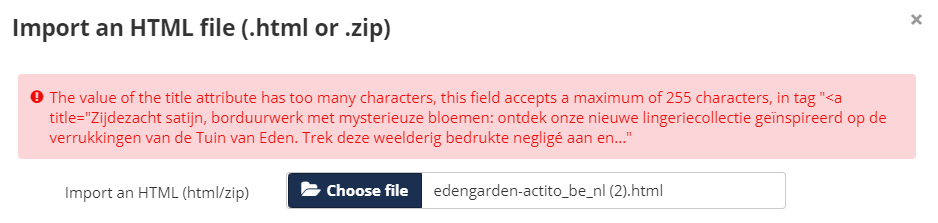
The HTML attribute title of a link (<a> tag) can only contain a maximum of 255 characters.
The role of the title attribute is to add some additional information to the link, not to provide an exhaustive description. As such, it should be brief, otherwise it will prevent the import of the HTML file.

<a title="Zijdezacht satijn, borduurwerk met mysterieuze
bloemen: ontdek onze nieuwe lingeriecollectie
geïnspireerd op de verrukkingen van de Tuin van
Eden. Trek deze weelderig bedrukte negligé aan
en laat de delicate visnetten uw rondingen sublimeren.
Bij ons draait alles rond orde en schoonheid, luxe, rust
en wellust." href="https://www.actito.be/nl_BE/bh-s-hot-now-essentials-1" target="_blank">
Missing attachment
As explained in the HTML import modal window, images used in the e-mail can be referenced :
-
either by including absolute links (images hosted on a third-party server), in which case uploading an HTML file alone is enough
-
either by including a folder containing the images within a zipped file which also contains the HTML file (one per language)
In the second case, images can be inserted with a relative reference (ex. src="folder_Name/Image_name.jpg").
Images must be referenced directly to be hosted in the e-mail. They cannot be encoded in base64.
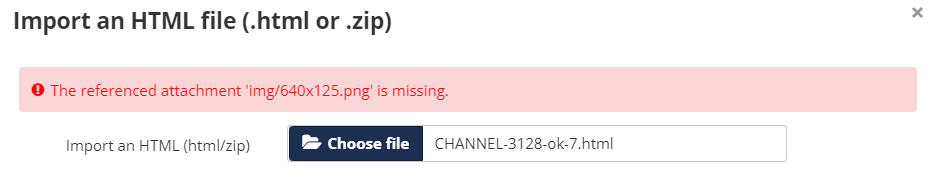
If the HTML references an image that's not in the image folder (or in another folder, or if the name of the image/folder is wrong), you will encounter an "referenced attachment missing" error, with the reference of the missing image.

<img src="img/640x125.png" width="640" border="0"
style="width: 640px; display: block; border: 0;" data-actito-img="" class="act-img">
CSS constraints
No relative links
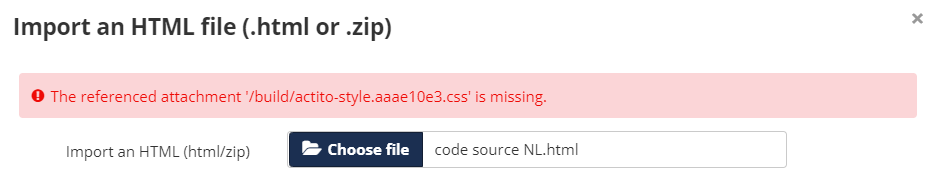
External stylesheet referenced in the HTML tags <link> cannot be referenced as relative links.
All links must be absolute URLs, otherwise the resource will be considered as missing.

<link rel="stylesheet" href="/build/actito-style.aaae10e3.css">
Astuce
Images used in the e-mail can be referenced as a relative link and stored in a folder of the zipped file that contains the HTML (see previous rule).
However, in the case of stylesheets in the CSS rules, only absolute links are allowed.
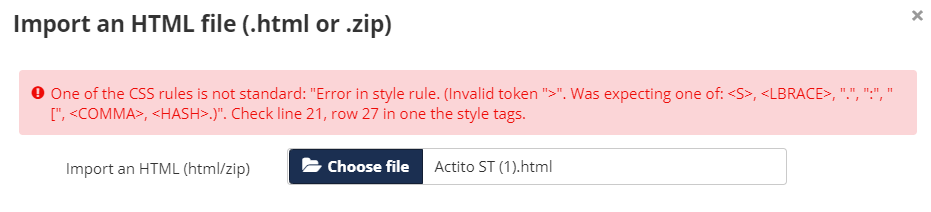
CSS rule formatting error
CSS rules found in the <style> tags must be formatted correctly. A CSS rule consists in a selector and a declaration. The selector points toward a HTML element, while the declaration contains the name of the propriety and the associated value (ex.: property: value;).
If a CSS rule is not valid, the invalid token will be highlighted by the Actito validator, and the possible valid notations will be presented.
Good to know
The number of the line in error is related to the <style> tag in which the invalid rule is found, not the HTML as a whole.
If there are several <style> tags in the <head> of the HTML, lines will be counted separately for each of them.
In the following example, the td at line 21 (of this specific <style> tag ) .root.one-cols>tbody>tr>td>{width:660px} should not be closed and causes an error.
The correct syntax is .root.one-cols>tbody>tr>td{width:660px} .

<style type="text/css" id="editor_required_emailwidth" ee-render="inline">.email-full-width{width:100%}
.email-body{min-width:100%}
.email-width{max-width:660px}
.row{max-width:660px}
.row.one-cols{max-width:auto}
.row .row{max-width:100%}
.row .row .row-inner{border-width:0;padding:0 0}
.row .row .row-inner.ee_basketcontent,.row .row
.row-inner.ee_productcontent{padding:10px}
.ee_dynamic .row-inner.element-pad{padding:0 10px}
.col-inner{border-width:0;padding:0}
.sub-sub-col-inner{border-width:0;padding:0}
.element-pad{padding:10px}
.element-pad.root-element-pad{padding:10px 20px}
.el-pad{padding:10px}
.el-pad.root-el-pad{padding:10px 20px}
.row-inner{border-width:0;padding:0 10px}
.row-inner.ee_basketcontent,.row-inner.ee_productcontent{padding:10px}
.element-bord{border-width:0}
.el-bord{border-width:0}
.one-cols>tbody>tr>td>.no-stack-column,.one-cols>tbody>tr>td>.stack-column{width:100%;min-width:100%;max-width:640px}
.root.one-cols>tbody>tr>td>{width:660px}
.two-cols>tbody>tr>td>.stack-column{max-width:50%;min-width:100%;width:50%}
.two-cols>tbody>tr>td>.no-stack-column{min-width:50%;max-width:50%;width:50%}
.three-cols>tbody>tr>td>.stack-column{max-width:33.333%;min-width:100%;width:33.333%}
.three-cols>tbody>tr>td>.no-stack-column{min-width:33.333%;max-width:33.333%;width:33.333%}
.four-cols>tbody>tr>td>.stack-column{max-width:25%;min-width:100%;width:25%}
.banner-padding{padding:0 0}
.hero-image-padding{padding:0 0}
.background-image-txt-mso{width:680px;height:175px;background-position:center
center!important}
.bg-img-txt-width{max-width:500px}
.bg-img-txt-text{padding:0 0}
.col-font-reset,.ee_element,.font-reset{min-width:100%}
.button-wrapper{min-width:auto}</style>
Parsing constraints
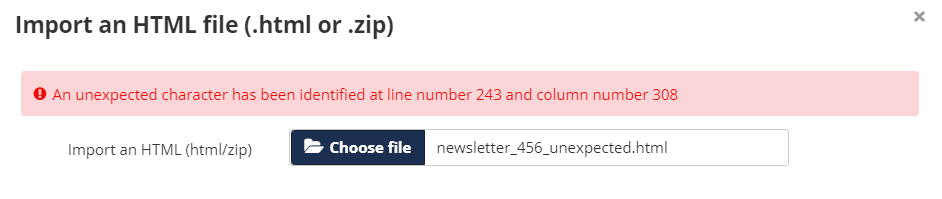
"Unexpected character" error
An unexpected character in the middle of HTML tags can block the rendering of the e-mail.
An 'unexpected character' can be understood as the following:
-
an extra character in the code. For instance, 2 double quotes one after the other can displace the parsing of the e-mail.
-
on the contrary, missing quotes can also displace the parsing of the e-mail.
-
or other missing characters in the code. If in the fragment href="https://www.actito.com", the sign "=" is missing, the quote just after the href will be considered as unexpected.

This example signals an error because of an invalid character at line 243. The column specifies the position of the character in the line.
We notice that the sign "=" is missing following the href, which means that the link tag is not valid.
<h2 align="center" style="color: #000000;font-family: Arial;font-size:
20px;mso-line-height-rule: exactly;line-height:
114%;font-weight: bold;font-style:
normal;text-transform: none;margin-top:
0.5em;margin-left: 0;margin-right: 0;margin-bottom:
0.5em;text-align: center;"><font color="#ffffff"><a data-order-id="28" target="_blank" style="color: #FFFFFF;font-family: Arial;font-size:
18px;font-weight: bold;font-style:
normal;text-transform: none;text-decoration:
none;" href"https://actitoservices.krxd.net/click_tracker/track?kxconfid=spqyu44mp&kxcampaignid=cliente&clk=${URL1}">CALCULA TU PRECIO</a>
</font></h2>
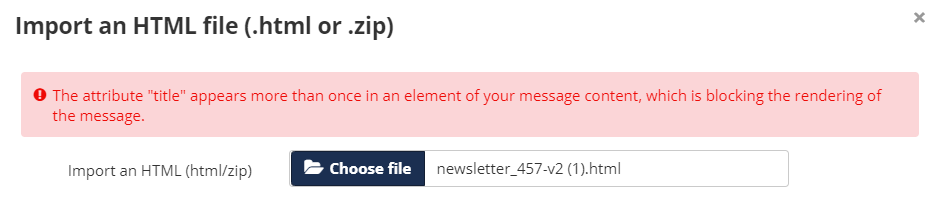
Duplicate attribute
A duplicate attribute in an HTML tag can block the rendering of the HTML.

In the following example, we notice that the img tag contains the title attribute twice, which causes an error.
<a href="https://actito.com/go/171365e3a997376117" target="_blank"><img align="center"
border="0"
class="center autowidth fullwidth"
src="https://img.actito.com/repo-images/product/345846/01.jpg"
alt="Actito Easy, le vitrage facile à nettoyer" title="Actito Easy, le vitrage facile à nettoyer" style="outline: none;
-ms-interpolation-mode: bicubic; clear:
both;height: 100%; float: none; width: 100%;
max-width: 1100px; display: block;
border-radius: 6px;"title="Image"
width="168" height= "137"/></a>
Security constraints
Using JavaScript in an e-mail is highly unadvised and considered a bad practice.
Indeed, scripts are considered a security vulnerability in an e-mail, because profiles cannot know what kind of script is triggered when they open an e-mail. This is very different from using JavaScript in the HTML of a website, because profiles can choose which website they browse and avoid risky ones. On the contrary, with e-mails, the sender has the most control over the content and opening an e-mail is seen as harmless behaviour by profiles... While we know you have no ill intentions to your profiles, webmails are not so trusting and they want to protect their users.
As a result, using JavaScript in an e-mail is a huge deliverability risk. In the best case, the script will be blocked by the security policy of the webmail.
Most likely, the e-mail will be classified as spam or the domain/IP address will be flagged for attempted hacking!
For these reasons, JavaScript is not allowed in Actito e-mails.
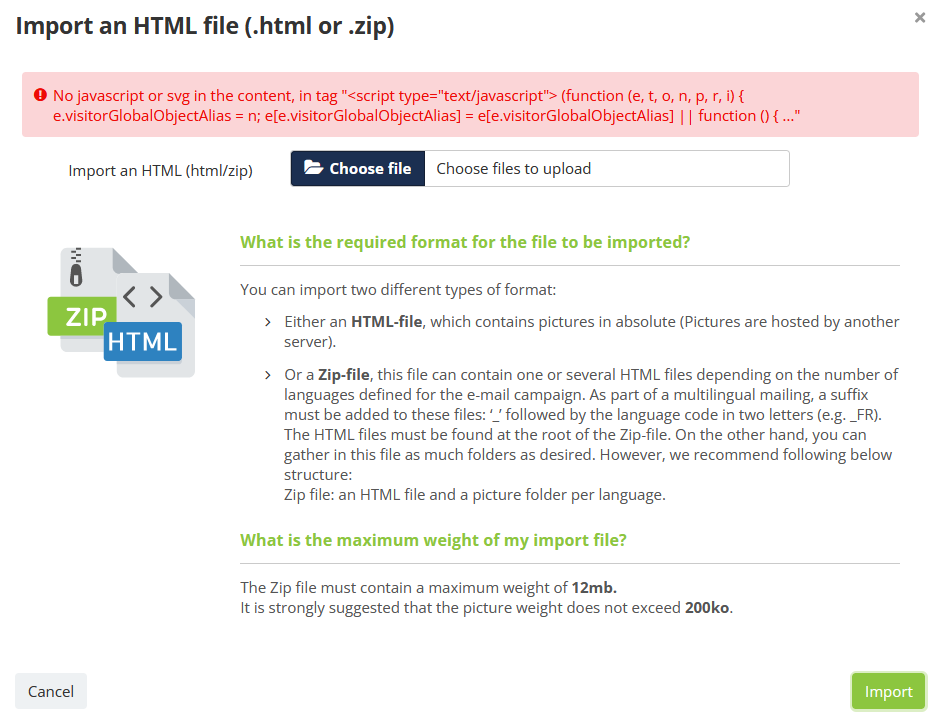
Script tags
Tags used to add a script as a whole are not allowed (both in CSS or the body): script, embed, iframe, object

<script type="text/javascript">
(function (e, t, o, n, p, r, i) {
e.visitorGlobalObjectAlias = n;
e[e.visitorGlobalObjectAlias] =
e[e.visitorGlobalObjectAlias] || function () {
(e[e.visitorGlobalObjectAlias].q =
e[e.visitorGlobalObjectAlias].q ||
[]).push(arguments)
};
e[e.visitorGlobalObjectAlias].l = (new Date).getTime();
r = t.createElement("script");
r.src = o;
r.async = true;
i = t.getElementsByTagName("script")[0];
i.parentNode.insertBefore(r, i)
})(window, document, "https://diffuser-cdn.app-us1.com/diffuser/diffuser.js", "vgo");
vgo('setAccount', '90387794');
vgo('setTrackByDefault', true);
vgo('process');
</script>
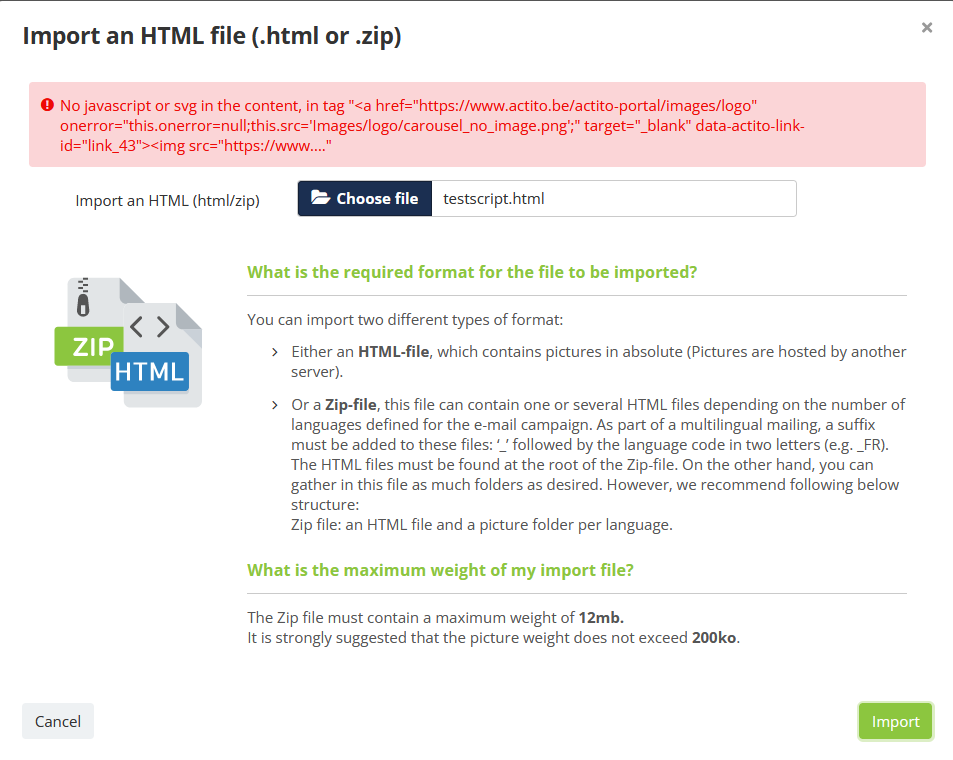
Event attributes
The so-called "event attributes" are attributes added to another tag (such as media or form elements) which have the ability to trigger a script when the user does an action in the e-mail.
The following event attributes are not allowed:
onafterprint, onbeforeprint, onbeforeunload, onhashchange, onload, onmessage, onoffline, ononline, onpagehide, onpageshow, onpopstate, onresize, onstorage, onunload, onblur, onchange, oncontextmenu, onfocus, oninput, oninvalid, onreset, onsearch, onselect, onsubmit, onkeydown, onkeypress, onkeyup, onclick, ondblclick, onmousedown, onmousemove, onmouseout, onmouseover, onmouseup, onmousewheel, onwheel, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onscroll, oncopy, oncut, onpaste, onabort, oncanplay, oncanplaythrough, oncuechange, ondurationchange, onemptied, onended, onerror, onloadeddata, onloadedmetadata, onloadstart, onpause, onplay, onplaying, onprogress, onratechange, onseeked, onseeking, onstalled, onsuspend, ontimeupdate, onvolumechange, onwaiting, ontoggle

<a href="https://www.actito.be/actito-portal/images/logo" onerror="this.onerror=null;this.src='Images/logo/carousel_no_image.png';" target="_blank" data-actito-link-id="link_8"><img src="https://www.actito.be/actito-portal/images/logo.png" width="560" height="315" mc:edit="560_imges" class="full_img" alt="img_560X315" style="display:block; max-width:560px;" border="0"></a>
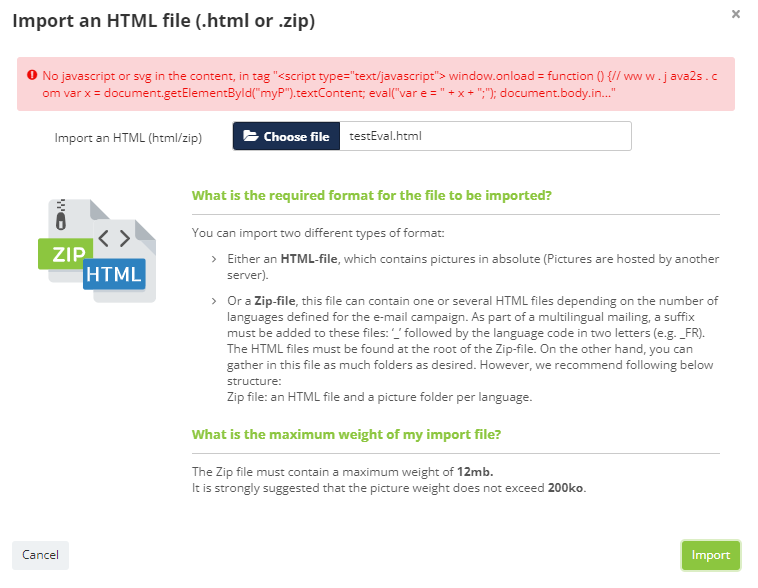
Expressions added to a tag
Scripts can also be added to the attributes of some tags.
It is not allowed to use tags that have an attribute with value containing one of the following : javascript:, eval( , expression(

<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="text/javascript">
window.onload = function () {// ww w . j ava2s . c om
var x = document.getElementById("myP").textContent;
eval("var e = " + x + ";");
document.body.innerHTML = e();
} </script>
</head>
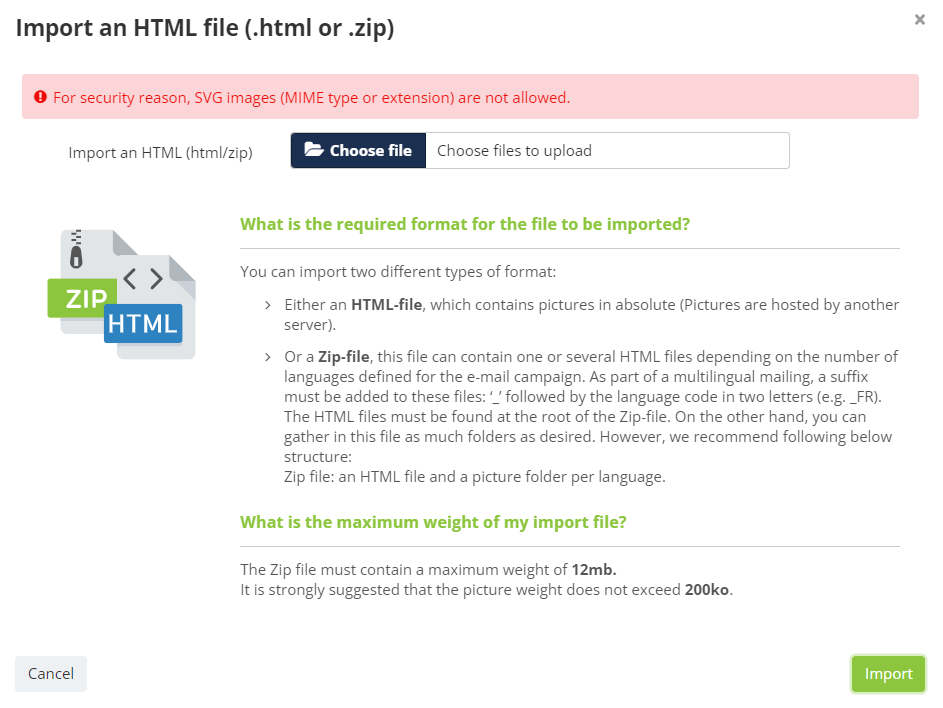
SVG images
Because the SVG format is implemented in XML, it can contain CSS and Javascript, which can allow XSS attacks when a malicious script is inserted.
It is therefore not possible to use SVG images in e-mails.

<img src="happy.svg" alt="logo" width="165" style="font-family:Arial,Helvetica,sans-serif;font-size:13px;line-height:13px;display:block;border:none" class="t_w100p m_w100p">
E-mail compatibility
Some practices are to be avoided in your HTMLs because they are not compatible with some or all e-mail clients that your profiles can use.
Therefore, the following elements are not supported:
Practices to avoid
Some practices are not supported by all email clients and can thus lead to problems. That's the reason why we strongly recommend to avoid using the following elements in the emails you send via Actito.
The use of external style sheets
The use of forms
Bmp, tiff and pjpg images
The use of Flash
The use of sounds
The use of Area Map
Items only supported by some email clients
Attribute 'td' on the 'Rowspan'
Background images ('background-image')
The tag 'style' in the header
